Мы привыкли к очевидным задачам: устраиваешься разработчиком — готовься кодить на собесе. Но некоторые работодатели хотят также проверить, как быстро ты сможешь сориентироваться в уже существующем коде.
Сегодня давай посмотрим на задачу для джунов-фронтендеров:
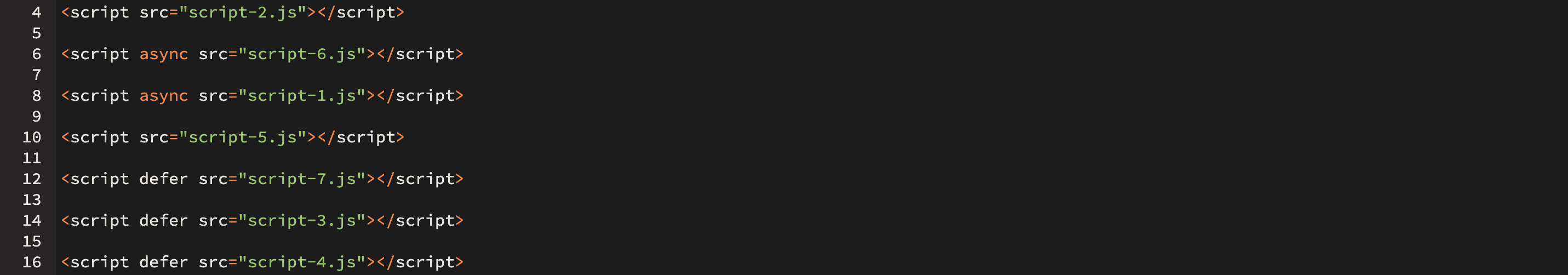
В каком порядке исполняются скрипты и почему?

Как решаем:
Чтобы понять в каком порядке исполняются скрипты, важно разобраться с поведением атрибутов async и defer:
1. Скрипты без атрибутов (script-2.js и script-5.js):
Они загружаются и выполняются немедленно, в том порядке, в котором они встречаются в документе. Пока такие скрипты не загрузятся и не выполнятся, браузер остановит рендеринг страницы.
2. Скрипты с атрибутом async (script-1.js и script-6.js):
Скрипты загружаются асинхронно (независимо от других элементов) и выполняются сразу после загрузки, что может привести к тому, что порядок их выполнения может не совпадать с порядком их расположения на странице.
3. Скрипты с атрибутом defer (script-3.js, script-4.js и script-7.js):
Они загружаются асинхронно, но выполняются в том порядке, в котором они встречаются в документе, только после того, как весь HTML-документ будет загружен и обработан (DOMContentLoaded).
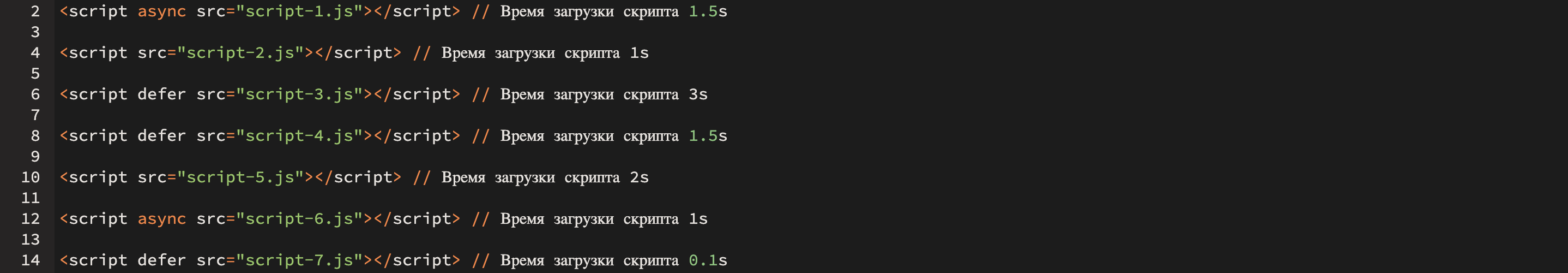
Теперь давай определим порядок выполнения каждого скрипта, учитывая их время загрузки.
1. <script src="script-2.js"></script> (загрузка 1 секунда) — выполняется сразу после загрузки.
2. <script async src="script-1.js"></script> (загрузка 1.5 секунды) — выполняется асинхронно после загрузки.
3. <script async src="script-6.js"></script> (загрузка 1 секунда) — выполняется асинхронно после загрузки (появится за script-2.js).
4. <script src="script-5.js"></script> (загрузка 2 секунды) — выполняется сразу после загрузки.
5. <script defer src="script-3.js"></script> (загрузка 3 секунды) — выполняется после загрузки всего документа.
6. <script defer src="script-4.js"></script> (загрузка 1.5 секунды) — выполняется после загрузки всего документа.
7. <script defer src="script-7.js"></script> (загрузка 0.1 секунды) — выполняется после загрузки всего документа.
1. script-2.js загружается и выполняется сразу (1 секунда).
2. script-6.js загружается и выполняется в качестве асинхронного (1 секунда, совпадает с script-2.js, вероятно завершится только после script-2.js).
3. script-1.js загружается и выполняется в качестве асинхронного (1.5 секунды).
4. script-5.js загружается и выполняется сразу (2 секунды).
1. script-7.js (0.1 секунды) — выполняется первым среди скриптов с defer.
2. script-3.js (3 секунды) — выполняется следующим.
3. script-4.js (1.5 секунды) — выполняется последним среди скриптов с defer.
В итоге последовательность выполнения скриптов выглядит следующим образом: